02 Mar

A/B testing is an effective way to improve your site’s user experience and it has the ability to convert visitors to customers. While changes made to your site may impact your user’s behavior, they are also seen by search engine crawlers, especially Google.
SEO A/B testing can seem intimidating, but with the right tools, it’s actually simple to perform. Not only does A/B testing help SEOs identify the most impactful optimizations, but it also gives them a way to quantify their efforts.
Although SEO A/B testing is more often utilized by advanced SEO strategists, site owners who are comfortable working on the backend of their website have a great opportunity to elevate their SEO strategy through well-structured A/B tests.
What is SEO A/B testing?
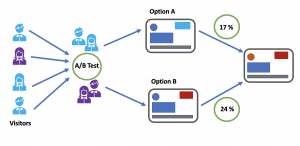
A/B testing also known as split testing or bucket testing is a method of comparing two versions of a web page or app against each other to determine which one performs better.
In other words, A/B testing is simply measuring how a single variant impacts an outcome. In the case of SEO, the outcomes are either better, worse, or static keyword rankings.
It doesn’t take much to get started. You’ll need Google Search Console for one (the absolute truth of your SEO rankings), as well as two clearly defined variants you want to test out. Lastly, site owners need to have a dev or staging environment where they can save a version of their website prior to the SEO A/B test just in case the changes do not produce the desired results.
Why should you A/B test?
If B2B businesses today are unhappy with all the unqualified leads they get per month, eCommerce stores, on the other hand, are struggling with a high cart abandonment rate. Meanwhile, media and publishing houses are also dealing with low viewer engagement. These core conversion metrics are affected by some common problems like leaks in the conversion funnel, drop-offs on the payment page, etc. You should do A/B testing to deal with all these problems:
- Solve visitor pain points
- Get better ROI from existing traffic
- Reduce bounce rate
- Make low risk modification
- Achieve statistically significant improvements
- Profitably redesign your website
Best use cases for SEO A/B testing
Anything can be A/B tested on our websites, but for SEO purposes, certain site elements are more likely to result in keyword rankings improvements because of the weight they carry in Google’s algorithm. For that reason, the below elements are the best use cases for SEO A/B tests.
Title tags
Choosing title tags is so important and has a huge impact on search results. Title tag changes are very impactful from a rankings perspective because they directly influence click-through-rate (CTR). Google has a normalized expected CTR for searches, and if your landing pages continually fall below the mark, it will negatively impact your overall chances of ranking.
Meta descriptions
For those websites that already have a lot of keywords on page one and are therefore getting lots of impressions, A/B testing meta descriptions can be really beneficial. Like title tags, they directly impact CTR, and improving them can result in significantly more clicks and thus better rankings.
Schema markup
If you can, it’s good to add schema markup to all of your web pages (you miss all the shots you don’t take!), but if certain pages on your site still don’t have schema.org markup, adding it can be a great use case for an A/B test.
Internal links
Internal links communicate to Google site architecture, and they also distribute PageRank across our websites. Getting internal links right can produce dramatic keyword ranking improvements, particularly for larger websites with thousands of landing pages. Focus on header and footer links because of how much they shift PageRank. For websites with product pages, you can use A/B testing to find the best anchor text for your internal links.
New content
Adding good content to your landing pages is always beneficial because longer content implies topical depth. Using a landing page optimizer tool can help you improve the semantic richness of your content, and a subsequent A/B test empowers you to measure whether Google positively responds to those quality signals.
Large groups of pages
For ecommerce sites or those who may add a large group of pages all at once, you can use A/B testing to measure whether those pages are crawled and indexed in a way that positively or negatively harms your existing rankings.
Information architecture
There are certain elements of information architecture that are more specific to SEO. Google likes page experience features like jumplinks and carousels, so understanding the impact of adding these features to your web pages is another reason to perform an SEO A/B Test.
Site migrations
Whenever you make core technical changes to your website, A/B testing is a great way to measure how those changes impact keyword rankings. It also helps prevent your site from experiencing a significant rankings drop in the long-term.
The types of SEO A/B testing
1. A then B
This is the most basic form of testing in which the conversion rates of two versions of a page, version A and version B are compared to one another using live traffic. By tracking the way visitors interact with the page they are shown, the videos they watch, the buttons they click, or whether or not they sign up for a newsletter you can determine which version of the page is most effective.
This type of A/B test is better for smaller sites and easier to implement, particularly if you’re confident that the changes are in the right direction.
2. Multi-page
Multi-page (also known as “funnel”) testing is similar to A/B Testing except that rather than making variations to a single page, the changes you make are implemented consistently over several pages. Like A/B testing, site visitors of a multi-page test are bucketed into one version or the other.
By tracking the way these visitors interact with the different pages they are shown, you can determine which design style is most effective. The key to getting usable data in a multi-page test is keeping users from seeing a mix and match of variations, and instead seeing a consistent variation throughout a set of pages. This allows one variation to be fairly tested against another.
3. Multivariate
Multivariate testing uses the same core mechanism as A/B testing, but compares a higher number of variables, and reveals more information about how these variables interact with one another. Think of it as multiple A/B tests layered on top of each other.
As in an A/B test, traffic to a page is split between different versions of the design. The purpose of a multivariate test, then, is to measure the effectiveness each design combination has on the ultimate goal.
Once a site has received enough traffic to run the test, the data from each variation is compared to find not only the most successful design, but also to potentially reveal which elements have the greatest positive or negative impact on a visitor’s interaction.
How to perform an SEO A/B test
The easiest way to do A/B tests is by using site snapshots and rollbacks. Basically, you take a site snapshot, make the change to your site, and sit back for a week and watch what happens. If the change to the site has improved your SEO, you’ll see it in your benchmarking.
If you’ve made a mistake, then you just roll back to a previous version of your site and move forward with different optimizations. Here is a simple step-by-step process of an SEO A/B test:
- Take a site snapshot or do a site backup prior to implementing changes so you can return to a previous version of your website if the change is not effective
- Determine the variant being tested (for example, title tag, schema.org, and the others) and make the change to a page or cohort of similar pages
- Wait 7-14 days to determine the impact of the change
- Compare the keyword rankings for the variant page/s to the original. This can be done in Google Search Console or a Google Search Console Dashboard
If the optimizations are impactful, you can proceed with making similar changes to other pages of your site. More targeted changes like adding keyword-rich title tags and meta descriptions won’t necessarily directly translate to other pages. However, more technical optimizations like schema.org and information architecture can be implemented across the entirety of your website with more confidence if an A/B test proves them impactful.
Best practices for standard A/B tests
Applying a JavaScript overlay is by far the most common way to conduct A/B tests. In this case, your variants are no more or less than changes applied on the fly when the page loads into the user’s browser. The A/B testing solution manages the whole process from the JavaScript code interpretation of changes you made via a graphics editor, up to data collection, by randomly assigning users to one of the variants and respecting this assignment throughout the test. In this case, your URLs do not change and changes only occur in the client browser (Chrome, Firefox, Internet Explorer, etc.).
This type of A/B test does not harm your SEO efforts. While Google is perfectly capable of understanding JavaScript code, these changes will not be a problem if you do not try to trick it by showing it an initial content that is very different from that presented to users. Therefore, make sure that:
- The number of elements called by the overlay is limited given the overall page and that the test does not overhaul the page’s structure or content.
- The overlays do not delete or hide elements that are important for the page’s ranking and improve its legitimacy in the eyes of Google (text areas, title, images, internal links, etc.).
- Only run the experiment as long as necessary. Google knows that the time required for a test will vary depending on how much traffic the tested page gets, but says you should avoid running tests for an unnecessarily long time as they may interpret this as an attempt to deceive, especially if you’re serving one content variant to a large percentage of your users.
Tips:
While it’s better to avoid overlay phases that are too heavy on pages generating traffic, you have complete freedom for pages that Google’s bots do not browse or that do not have an SEO benefit (account or basket pages, purchase tunnel pages, etc.). Don’t hesitate to test new optimizations on these pages that are key to your conversion rate.
What about mobile SEO?
Using your A/B testing solution to improve the user journey on mobile devices is a use case that we sometimes encounter. This is a particularly sensitive point for SEO since Google is rolling out its Mobile First Indexing.
Until now, Google’s ranking algorithm was based primarily on the content of a site’s desktop version to position it in both desktop and mobile search results. With the Mobile First Indexing algorithm, Google is switching this logic around: the search engine will now use the mobile page’s content as a ranking signal rather than the desktop version, no matter what the device.
Therefore, it’s particularly important to not remove from mobile navigation for UX reasons elements that are vital to SEO, like, for example, removing page-top content that takes up too much space on a smartphone.
Wrap up
A/B testing is invaluable when it comes to improving your website’s conversion rates. Also, A/B testing can reduce a lot of risks involved when undertaking an optimization program. It will also help you significantly improve your website’s UX by eliminating all weak links and finding the most optimized version of your website.
Not only can A/B testing help site owners make more data-driven decisions, but it can also help SEO strategists prove the value of their work to clients or executive leadership who may be wary of investing in SEO.